I just ran into an annoying issue that took me a little while to figure out. I have an Angular front-end app that talks to a .NET Core WebAPI service. For authentication, I'm using Azure AAD Entra B2C so I've got bearer tokens that get passed from the Angular client to the service for auth. Everything's hosted in Azure using Azure App Services. It's been working well and then I recently had to make some configuration changes...
...and then suddenly it's NOT working.
TL;DR - The service calls were failing from Angular to the REST APIs. Edge says that there were "preflight" failures. Chrome more helpfully said "CORS error". Turns out that I had a CORS misconfiguration in the Azure App Service.
Symptoms
The gist of the problem is that I suddenly started getting access denied errors on the network calls from Angular to the WebAPI services. When I tried to debug the problem, I started by using the Swagger interface for the service. Annoyingly, it worked fine.
I looked at the Edge Developer Tools (aka. the "F12 tools") and watched the network traffic from the Angular app. The requests were failing and I immediately thought that it was an auth error. But when I looked at the payload for the requests, they look fine and include a valid Bearer token.

Edge Developer Tools showing the failed requests
What seemed weird to me was that when I looked at the response tab for these requests, it was essentially empty apart from a message saying "Failed to load response data: No data found for resource with given identifier."
Edge Developer Tools for the failed request showing "Failed to load response data" message
And then to make things even more confusing, when I double-clicked on the request in the left hand bar, it would open up in a new tab and -- (drumroll) -- basically work!
After double-clicking the failed request, it opens in a new tab and works.
A Little Help from the Chrome Developer Tools
Out of frustration, I decided to try the same request in Chrome and see if I got a different result. And I did get a different result -- or at least a different error message. The requests were still failing but Chrome had a message saying "CORS error".
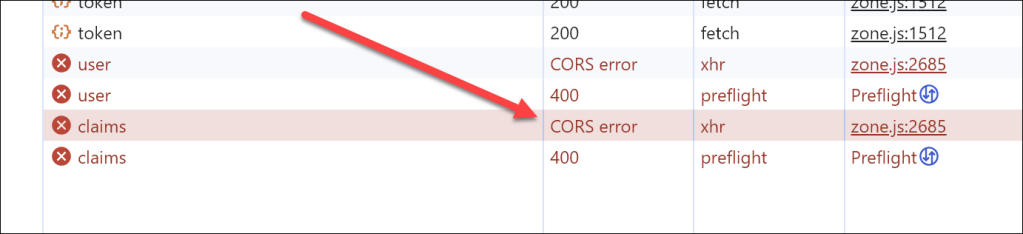
Chrome's Developer Tools tab shows "CORS error"
CORS errors?!?!? CORS = Cross Origin Resource Sharing and basically helps protect your data by not unexpectedly sending it to rogue URLs. The big configuration change that I made was changing the URLs for the application and I thought that I'd made the changes correctly, but it seems I missed a spot.
What I Missed in the Edge Dev Tools
So it took opening up the app in Chrome in order to see the error message about there being a CORS problem. But I could have / should have seen what was going on when I was working in Edge. Edge was telling me the same thing with different wording.
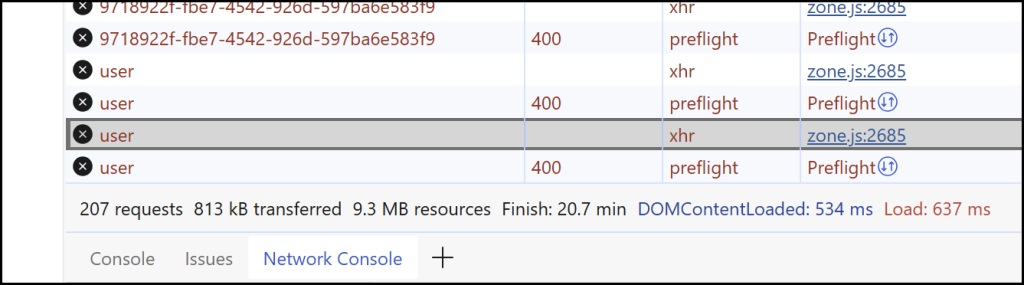
What I should have noticed was that there were a bunch of preflight requests that were failing. Those preflight requests are issuing HTTP calls using the OPTIONS verb and the goal is to see if the calls can or should be made. The fact that those preflight calls were failing should have been an indication that I was having CORS problems.
The failing preflight OPTIONS calls point to a CORS issue
Fix the CORS errors in Azure App Services
After changing the URLs and the DNS entries for, I'd made the CORS changes to the code for the Angular app and the .NET Core WebAPI app. What I'd forgotten was to make the appropriate changes on the Azure App Services that host everything.
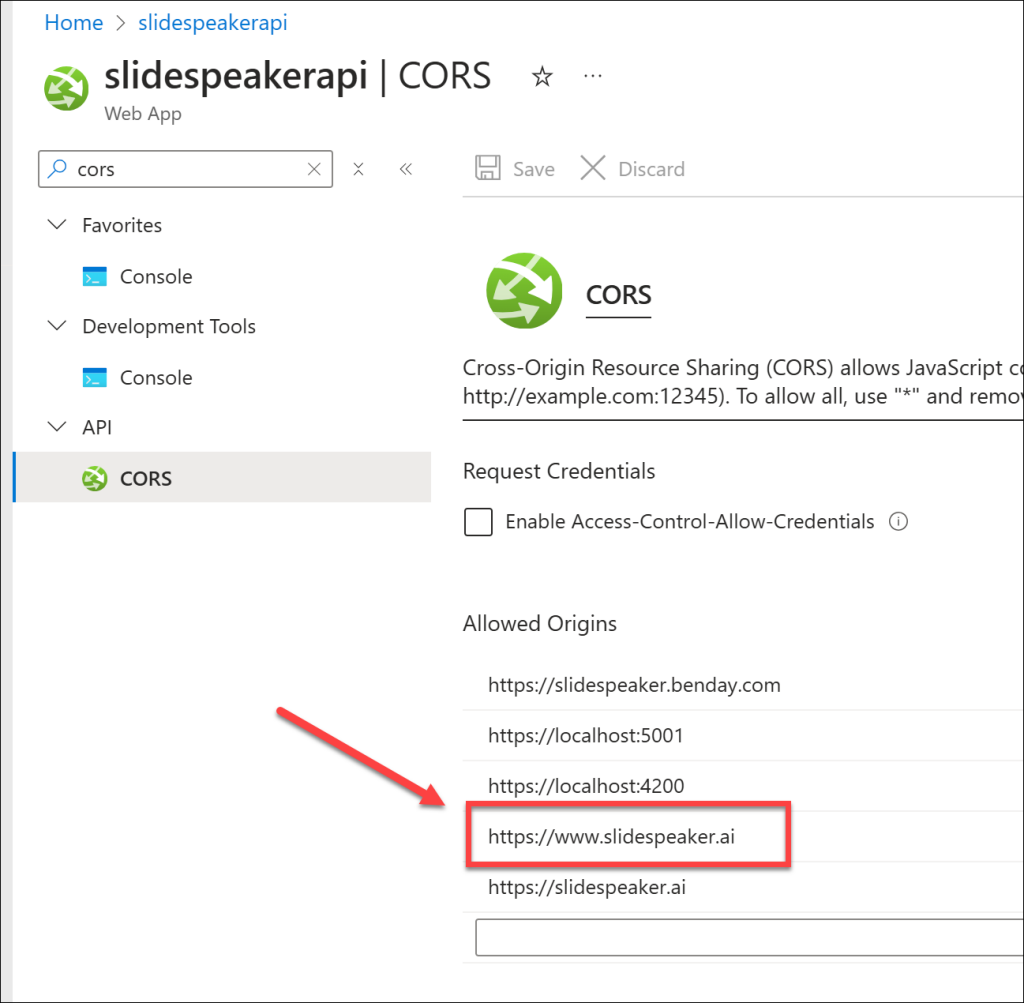
To make those changes, you go to portal.azure.com, navigate to the Azure App Service that hosts your .NET Core WebAPI application, and then open the CORS editor. Helpful hint: the search box in the upper left is a lifesaver for finding this stuff. Click in there and type "CORS" and you'll see the CORS configuration options.
Once I opened that up, I found that I'd forgotten / mistyped the URL for the Angular client. Once I added that and clicked the Save button, everything worked again.
Edit the CORS settings for the Azure App Service for the .NET Core WebAPI application
Summary
When I changed the URL for the application, I thought I'd fixed all the CORS configurations but I'd missed one. To fix it, I needed to add a CORS entry for the new URL for the Angular client application. To fix that, just go to the Azure Portal (portal.azure.com), go to the Azure App Service that host the services, go to the CORS section, and add the URL. Click save and then reload the Angular app in the browser. Those failing HTTP requests should now be working.
I hope this helps.
-Ben