Update: June 20, 2019 -- Here's an updated version of this post and the snippets including support for Visual Studio and Visual Studio for Mac.
A couple of months ago, I got inspired to really learn .NET Core and Visual Studio Code (VSCode). But I didn't just want to learn it from Windows -- the real power of .NET Core is that's cross-platform. So what did I do? I bought a MacBook Pro and made that my primary work machine.
The thing that really became clear once I started working a lot in VSCode was how much I relied on the CodeRush templates in Visual Studio 2017 -- both the ones out of the box and the ones that I'd written -- to get work done. I kept doing all the CodeRush keyboard shortcuts in VSCode that I had 'muscle memory' for and (of course) they did nothing. (Grrr.)
Well, because I had a huge looming deadline for my next Pluralsight course, the only reasonable thing to do was to spend a day learning how to write VSCode Snippets and to write snippets for all the things that I missed from full Visual Studio 2017.
Here's my pile of C# snippets. Download and enjoy.
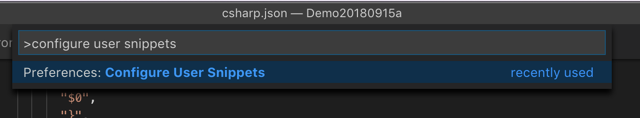
To install these, open up Visual Studio Code, bring up the list of commands (CTRL-Shift-P / Command-Shift-P), and search for Configure User Snippets. This will bring up your snippets info. Choose 'csharp' and then copy the my snippets into your csharp.json snippets file. You could also just replace your csharp.json snippets file with my file if you don't already have any snippets that you've written.

Once you've gotten those installed, to use them, type the keyboard shortcut value in VSCode and press Tab to expand the snippet. Some of the snippets take multiple values. Press Tab to move between the snippet values.
| Category | Keyboard Shortcut | Description |
| ASP.NET | mca | ASP.NET controller action method |
| ASP.NET | mcap | ASP.NET controller HTTP post action method |
| ASP.NET | r404 | ASP.NET controller return 404 not found |
| ASP.NET | rbr | ASP.NET controller return bad request |
| ASP.NET | rnf | ASP.NET controller return 404 not found |
| ASP.NET | rr | ASP.NET controller redirect to action name |
| ASP.NET | rrid | ASP.NET controller redirect to action with id |
| Coding | b | Code block braces |
| Coding | c | Public class |
| Coding | cwl | Console.WriteLine |
| Coding | fe | foreach statement |
| Coding | r | Return |
| Coding | rf | Return false |
| Coding | rse | Return String.Empty |
| Coding | rt | Return true |
| Coding (if/else) | en | Equals null |
| Coding (if/else) | ese | Equals empty string |
| Coding (if/else) | ifb | if block |
| Coding (if/else) | ifn | If variable is null |
| Coding (if/else) | ifna | If variable is null assign |
| Coding (if/else) | inen | If variable is not null |
| Coding (if/else) | lb | Else block with braces |
| Coding (if/else) | li | Else if |
| Coding (if/else) | ne | Not Equal |
| Coding (if/else) | nen | Not equal to null |
| Entity Framework | aspdbc | Register DbContext |
| Entity Framework | dbc | DbContext class |
| Entity Framework | dbcf | Create DbContextFactory |
| Entity Framework | dbs | DbSet<T> |
| Exceptions | tcb | Try catch block |
| Exceptions | ian | If argument null throw |
| Exceptions | ians | If argument is empty string throw |
| Exceptions | tane | Throw ArgumentNullException |
| Exceptions | tnie | Throw not implemented exception |
| Exceptions | tnioe | Throw invalid operation exception |
| Exceptions | uitrywin | User interface try catch |
| Methods | mi | Method that returns an int |
| Methods | mf | Method that returns an float |
| Methods | ms | Method that returns an string |
| Methods | mv | Method that returns an void |
| Methods | mm | Method that returns a type of your choice |
| Miscellaneous | adp | Adapt property |
| Properties | ap | Auto-implemented property |
| Properties | apb | Auto-implemented bool property |
| Properties | apf | Auto-implemented float property |
| Properties | api | Auto-implemented int property |
| Properties | aps | Auto-implemented string property |
| Properties | p | Property |
| Properties | ps | Property (string) |
| Properties | rb | Read-only bool property |
| Properties | ri | Read-only int property |
| Properties | rp | Read-only property |
| Properties | rs | Read-only string property |
| Strings | se | String.Empty |
| Strings | stf | String.Format |
| Strings | stp | String.Format with paste |
| Strings | nsb | Create a new StringBuilder |
| Unit Testing | ae | Assert AreEqual with T |
| Unit Testing | ae0 | Assert.AreEqual to 0 |
| Unit Testing | aep | Assert.AreEqual on two properties |
| Unit Testing | aepb | Assert.AreEqual on two boolean properties |
| Unit Testing | aepd8 | Assert.AreEqual on two DateTime properties |
| Unit Testing | aepf | Assert.AreEqual on two float properties |
| Unit Testing | aepi | Assert.AreEqual on two int properties |
| Unit Testing | aeps | Assert.AreEqual on two string properties |
| Unit Testing | af | Assert.IsFalse |
| Unit Testing | afa | Assert.Fail() |
| Unit Testing | ain | Assert.Inconclusive() |
| Unit Testing | aines | Assert string is null or empty |
| Unit Testing | an | Assert is null |
| Unit Testing | ane | Assert is not equal with choice of T |
| Unit Testing | ane0 | Assert is not equal to zero |
| Unit Testing | anef | Assert floats are not equal |
| Unit Testing | anei | Assert ints are not equal |
| Unit Testing | anepb | Assert bool properties are not equal |
| Unit Testing | anepi | Assert int properties are not equal |
| Unit Testing | aneps | Assert string properties are not equal |
| Unit Testing | anes | Assert strings are not equal |
| Unit Testing | anese | Assert string is not empty string |
| Unit Testing | ann | Assert is not null |
| Unit Testing | anns | Assert is not null or empty string |
| Unit Testing | ans | Assert is null or empty string |
| Unit Testing | ase | Assert.AreEqual to String.Empty |
| Unit Testing | at | Assert is true |
| Unit Testing | mvt | Test Method |
| Unit Testing | oti | On Test Initialize |
| Unit Testing | sut | SystemUnderTest property for unit tests |
| Unit Testing | sutn | Set SystemUnderTest variable to null |
| Unit Testing | tc | Create test class |
| Unit Testing | tf | Create test class |
| Unit Testing | tfsut | Create test class with sut |
Once again, here's the download link for the csharp snippets.
I hope you get some use out of these.
-Ben