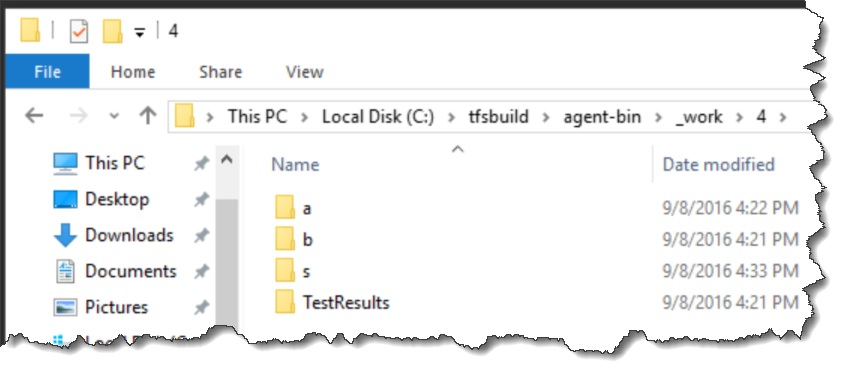
By this point, you've probably heard that Team Foundation Server 2015 has a completely new build system. As part of it, it organizese and compiles the code slightly differently than the old XAML-based TFS Build system. First off, when you run a vNext build on a build server, you got four folders: a, b, s, and TestResults. TestResults contains (surprise!) the results of any unit tests that you ran. The "s" directory contains the source code that went into the build. The "a" directory contains the artifacts (also known as the "drop") that are uploaded at the end of the build. The "b" directory is probably empty.
[caption id="attachment_8281" align="alignnone" width="849"] The disk layout for a TFS vNext build[/caption]
The disk layout for a TFS vNext build[/caption]
If you're in a DevOps mindset and you're trying to deploy an ASP.NET Web Application (WebForms, MVC, WebAPI), you're probably going to panic when you open up the artifacts directory ("a") and find everything EXCEPT your web application. If you're used to doing "right-click deploys" or you're used to building with the old XAML-based TFS build system, you're probably wondering where your nice _PublishedWebsites directory is. Life used to be so easy. You used to be able to do a simple copy/xcopy from _PublishedWebsites and you were done. Now that directory's gone and -- well -- that's kind of annoying, isn't it?
There's a reasonably straightforward fix.
Go to your build definition. Click on the Visual Studio Build task. By default, that's the second task in the list.
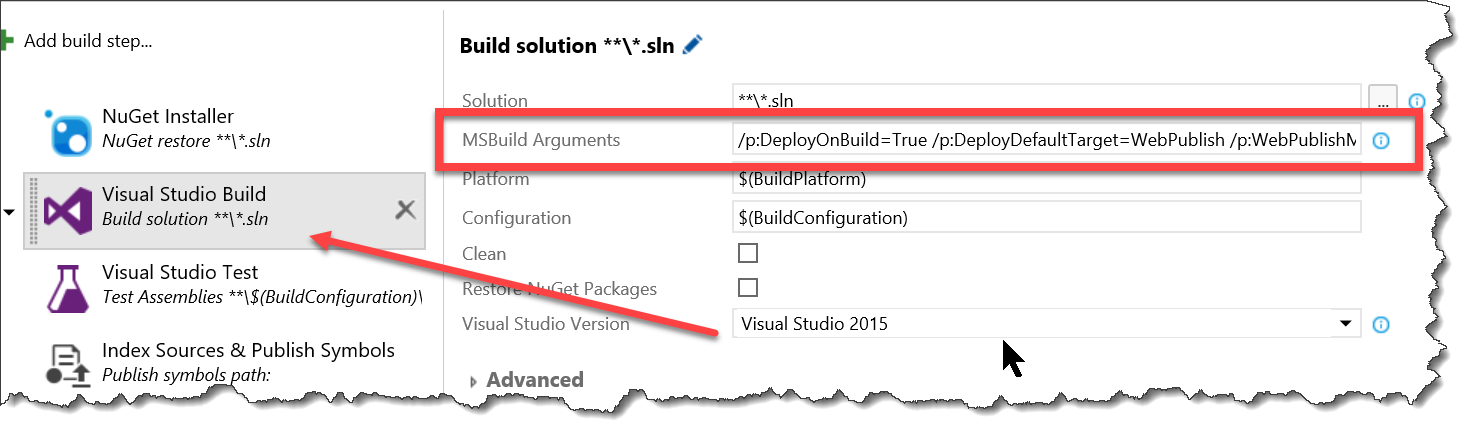
Next you'll need to specify some additional parameters for the MSBuild Arguments value for the task. These parameters cause the web project to do a file system deploy that's pretty much the same thing that it would have done to create that _PublishedWebsites directory. To make your life easier as you get into more and more build and deployment customization, I'd recommend creating a 'for-deploy' directory inside of your artifacts directory and putting the published code in that.
Here's the value to paste into MSBuild Arguments. This will publish the website into a directory called "for-deploy\website" in the artifacts directory.
/p:DeployOnBuild=True /p:DeployDefaultTarget=WebPublish /p:WebPublishMethod=FileSystem /p:DeleteExistingFiles=True /p:publishUrl=$(build.artifactstagingdirectory)\for-deploy\website
[caption id="attachment_8291" align="alignnone" width="1472"] Edit the MSBuild Arguments for the Visual Studio Build step[/caption]
Edit the MSBuild Arguments for the Visual Studio Build step[/caption]
After you've plugged that value in, save the build definition, and then run a new build.
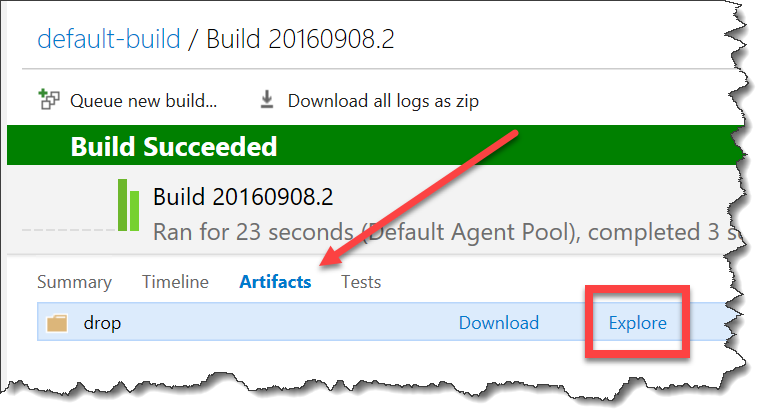
When the build completes, click on the Artifacts tab to view the build's drop. Remember: this drop directory is the same as the contents of the artifacts directory at the end of the build. Click the Explore link to take a look at the artifacts from your build.
[caption id="attachment_8301" align="alignnone" width="770"] The Build Artifacts Tab[/caption]
The Build Artifacts Tab[/caption]
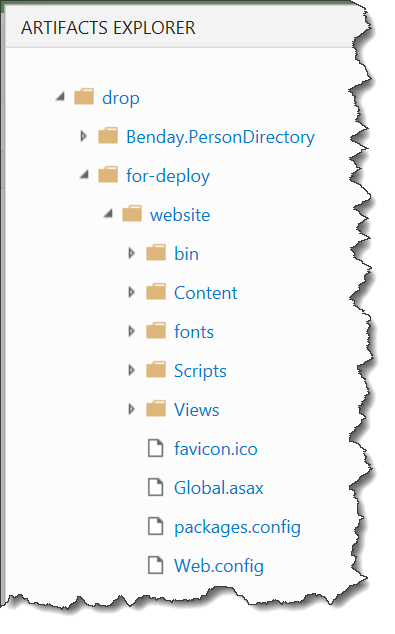
You should now see the Artifacts Explorer dialog and if you expand the folders, you'll see the for-deploy\website directory. Inside of that directory is the published website that's ready for you to deploy to your web server.
[caption id="attachment_8311" align="alignnone" width="395"] Artifacts Explorer & the Build Drop[/caption]
Artifacts Explorer & the Build Drop[/caption]
I hope that this saves you some pain and frustration.
-Ben
-- Looking for help getting going with Team Foundation Server Build vNext? Want to get better at DevOps? Not sure where to start? We can help. Drop us a line at info@benday.com.






