When I work with customers to help them Azure DevOps Test Plans or to help them improve their QA testing process, I'm *amazed* by how few of them know about the Test & Feedback extension. Azure DevOps Test Plans is good without it -- perfectly fine for managing and executing test cases -- but when you add it in, there are so many cool and helpful things it can do. If you want to supercharge your QA testing efforts with Azure DevOps Test plans, you really should give it a try.
What is the Test & Feedback Extension?
The Test & Feedback extension is a browser add-on that you can download from marketplace.visualstudio.com. It's compatible with a variety of operating systems, including the big three - Windows, Mac, and Linux. As for browsers, it supports Chrome, Edge (the Chromium version), and Firefox. Sorry, Safari users, this one's not for you. But don't worry, Mac users, you're still covered with the other browsers. (BTW, I use a Mac about 99% of the time.)
Why Should You Care?
The main purpose of this extension is to streamline your QA testing work with Azure DevOps. It comes with some pretty excellent features, like the ability to capture screenshots and videos. This is particularly useful when you want to create a detailed bug report to send off to your developers.
You can also create tasks, test cases, and feedback requests right from the extension, making your work more efficient. The extension allows you to create bugs directly, attaching screenshots, videos, and execution information. This creates a nice connection between your project plans, testing efforts, and development efforts.
One of the best features of this extension is its support for exploratory testing. If you suspect a bug but aren't sure what it is, you can turn on exploratory testing and video capture, and the extension will record your actions. This way, if you manage to recreate the bug, you'll have a record of what you did.
How to Install the Extension
Installing the extension is a simple. Head over to marketplace.visualstudio.com, search for the Test & Feedback extension, and hit the Install button. The site will guide you through the installation process.
The Test & Feedback extension on marketplace.visualstudio.com
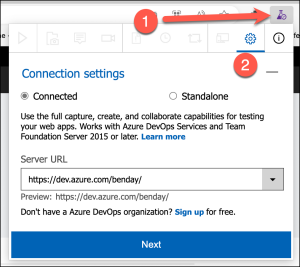
Once installed, you'll see a little icon in your menu bar that looks like the screen below (item #1).
Click on that button and then click the gear icon (item #2). You should now be on the Connection settings dialog. Enter the URL for your Azure DevOps instance, select the project and team you're testing for, and hit Save.
That's it. It's installed and you're ready to start using it in your tests.
-Ben
Looking for help adopting Azure DevOps Test Plans for your QA testing efforts? Need advice on how to streamline and integrate your development process with your QA testing process? Want some training on how to better use Azure DevOps and Azure DevOps Test Plans? We can help. Drop us a line at info@benday.com.