I needed to make a bunch of edits to my Azure DevOps Wiki that included a bunch of screenshots. Since I'm editing the wiki content as a Git repository, I expected that I'd just put the image files in the same folder as the markdown files (*.md) and then just use standard image references.
Surprise.
I was wrong.
One Folder to Rule Them All
The answer is slightly annoying but once you understand how it works, it's not too hard to work with. Under the surface there's a hidden folder in the wiki's Git repo named '.attachments'. This folder isn't created for you when you create your wiki repo so it can be a little confusing to get started.
The first step (after you've cloned the Wiki's repo) is to create the .attachments folder. After that, you just have to drop your images into that folder.
Pro tip: You can create subfolders in the attachments folder! You don't have to have all your content sitting in a giant, messy pile in that folder.
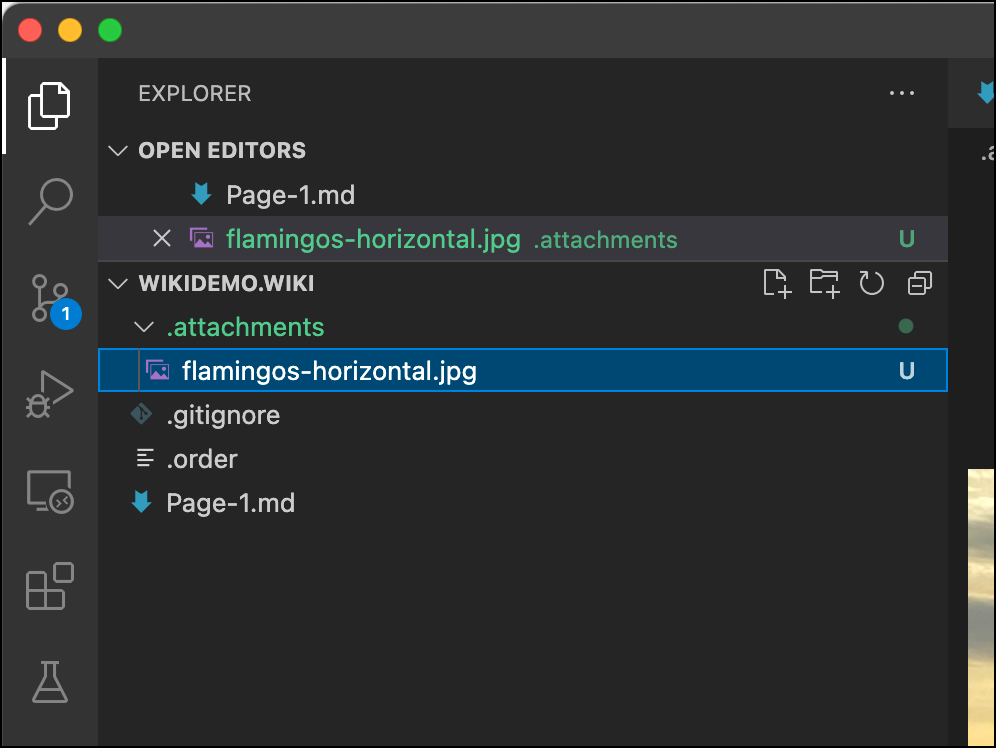
The .attachments folder with a JPG in it
What's the URL for the Images?
So once you have your images in the attachments folder, how do you reference those images from your wiki markdown content? You might think that you can do relative paths from your markdown content to your images in that folder but 1) I think that might get messy and 2) I'm not sure that that would even work.
Instead, you should always use a path to your images that starts from the root of your repo. So if you want to reference the "flamingos-horizontal.jpg" file, your url -- no matter where your content file is in the structure of your folder tree -- is always going to start from the root of the repo. In this case, ".attachments/flamingos-horizontal.jpg".
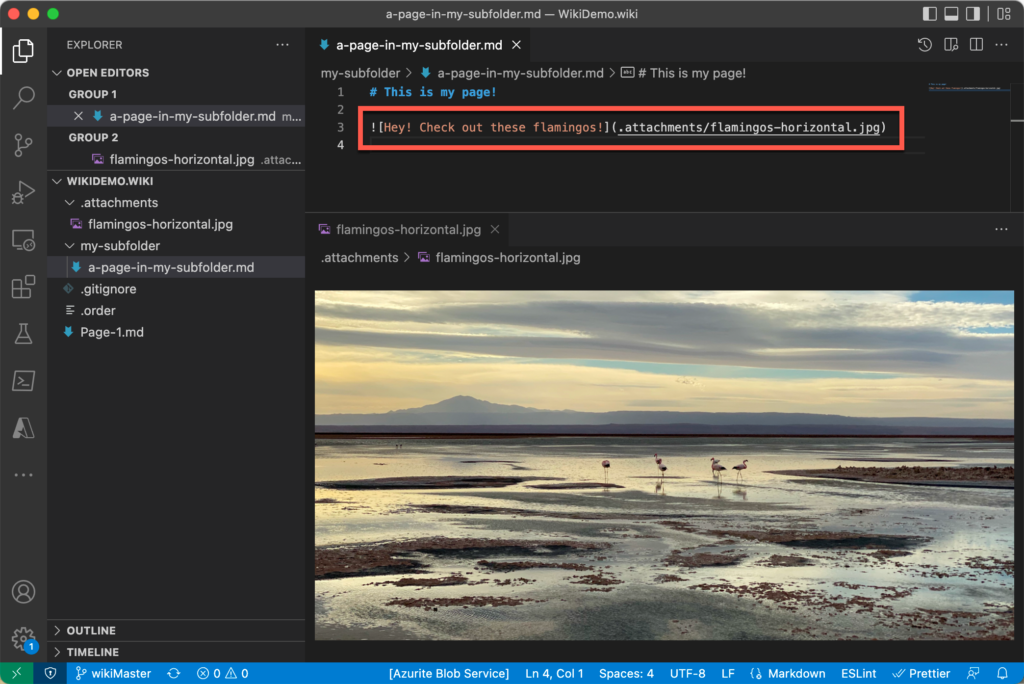
So the markdown to display that image is going to be:

Some markdown to display an image from the attachments folder
Once you've made those changes, just commit them to your local git repository and then push those commits back to the server. Hit reload on your Azure DevOps wiki and -- voila! -- you have images!
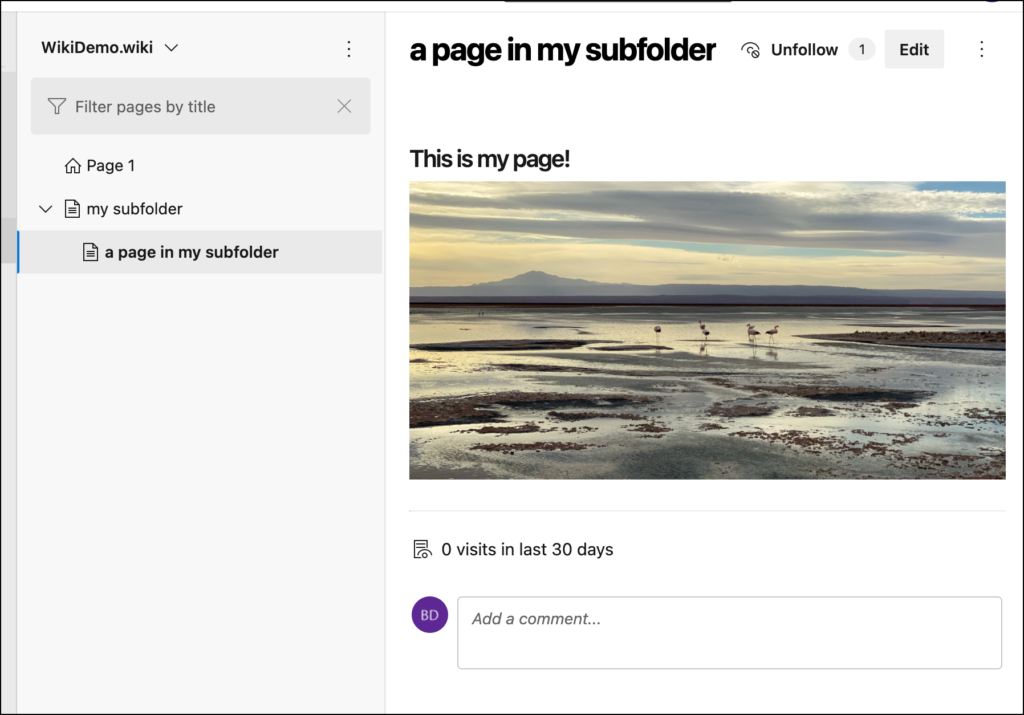
The image from the attachments folder now appears in your wiki
Summary
If you want to have attachments or images that are part of your Azure DevOps wiki, they all go into a folder named ".attachments". After that, craft your URLs assuming that all requests will be generated off the root of your wiki's git repository.
I hope this helps.
-Ben
-- Trying to get your Azure DevOps Team Projects under control? Is your wiki content a sprawling mess? Need help using all the awesome features of Azure DevOps? Looking to convert your TFVC version control repositories over to Git? We can help. Drop us a line at info@benday.com.