A little over a year ago, I wrote a blog post about using Coded UI Tests to programmatically manipulate ListBoxes and ComboBoxes in a Windows Form application. More recently I got an email from a reader asking for that same kind of sample application for ListBoxes and ComboBoxes (aka “drop down lists”) using Visual Studio 2012 Coded UI tests against a web application. I thought that was a pretty good suggestion so here’s that post.
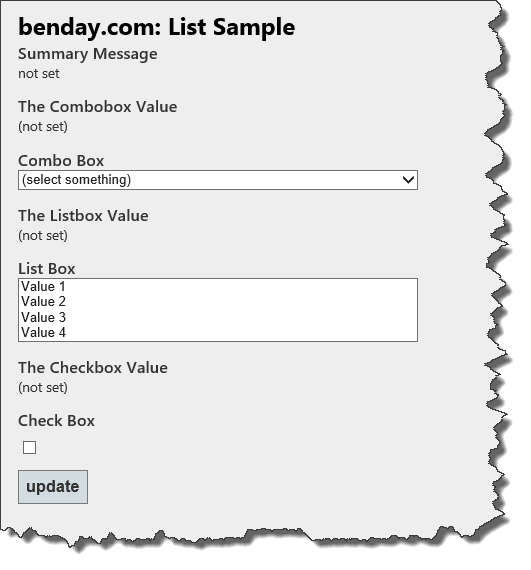
So the basic idea is that you’re trying to test a web application using Coded UI tests and, as part of the test, you need to extract and change values for ComboBox, ListBox, and Checkbox controls on the application’s HTML page. The code for this blog post contains an application that has a screen like the image below.
The problem that I’ve seen customers struggle with is how to modify values on the screen without having to assume that any particular value is already selected. For example, lets say that the List Box has ‘Value 1’ selected and, for the purpose of your test, you don’t really care which value is selected – you only want to change that value and make sure the screen still saves properly.
To help with this problem, I created a class that contains a bunch of extension methods that help to manipulate instances of UIListboxSelectedValueList, HtmlComboBox, and HtmlCheckBox in your Coded UI test’s UIMap. If you want get the current value, change the current value, or just simply find out whether there is a selected value, reference your control through the UIMap and then call either ChangeValue(), GetCurrentValue(), or IsAnythingSelected().
private void ModifyListboxUsingExtensionMethods() { // the control you want to modify UIListboxSelectedValueList control = this.UIMap.UIIndexMyASPNETMVCApplWindow.UIIndexMyASPNETMVCApplDocument1.UIListboxSelectedValueList;
// does it have anything selected? bool hasSelection = control.IsAnythingSelected();
// change the value to something else control.ChangeValue();
// get the first selected value string currentValue = control.GetCurrentValue();
// get all the current values in a list List
currentValues = control.GetCurrentValues(); }
Here’s a link to download the code. NOTE: Before you run the Coded UI tests, make sure that the web application has been built and is running in the local web server.
If you’re looking for the extension methods, they’re located in a file named BendayCodedUiExtensionMethods.cs in the Benday.CodedUi2012.CodedUiTests project.
Enjoy!
-Ben
-- Does your team need a jumpstart using Coded UI tests? Want some training on Microsoft Test Manager and how to incorporate MTM and Coded UI tests into your development and QA cycles? Trying to figure out how to work QA testing into your existing Scrum process? Drop us a line at info@benday.com.