Summary: Silverlight Coded UI tests don’t work properly against UserControls unless you specify either AutomationProperties.Name or AutomationProperties.Id on the UserControl.
(Thanks to Howie Hilliker @ Microsoft for his help figuring out this problem!)
With the release of Visual Studio 2010 Feature Pack 2, we now have the ability to create Coded UI Tests against our Silverlight applications. In order to start doing research, I created a simple calculator application like the one shown in Figure 1. In the tests that I was creating, I wanted the simulated user to type values into “Value 1” and “Value 2”, then click Sum, and then have the test validate the value in the Result box. I found that the tests worked well as long as I 1) had Internet Explorer in compatibility mode and 2) the controls that I was testing was directly on the Page as in Figure 2.

Figure 1. A simple calculator application in Silverlight
![SNAGHTML4481fa6[4] SNAGHTML4481fa6[4]](images/SNAGHTML4481fa6%5B4%5D_thumb.png)
Figure 2. The TextBlock and TextBox are directly on the Silverlight Page
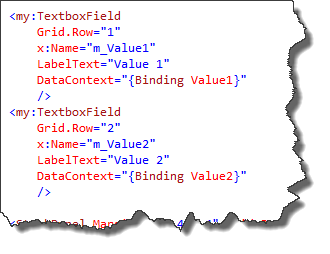
The Problem. This sample is fairly simple and didn’t look like most of the Silverlight applications that I usually work on. As I discussed in my MVVM Tips article, I usually create custom controls for these Label-Textbox pairs in order to simplify the XAML markup in my forms and to simply the data binding in my apps. This is where the Silverlight Coded UI tests broke down. As soon as I started trying to test an application that had UserControls (see Figure 3), the Coded UI tests couldn’t correctly address the controls on my form. I could correctly record the Coded UI test and I could use the “bullseye” to create assertions for the form but when I went to play back my test against the application, all the data and all the validations would go against the first instance of the user control on the page. Essentially, the Silverlight Coded UI test would populate and validate the wrong control.

Figure 3. TextboxField UserControls for Value 1 and Value 2
What’s Going On Here? It seems that the current version of the Silverlight Coded UI tests don’t use the “x:Name” value on the user control in order to uniquely identify the instance of the control. What it does instead is to go looking for the TextBox that is *inside* of the user control without regard for the name of its container. So, when I finds the TextBox control inside of the user control, it considers it to be a match -- the control is now officially ‘located’ -- and then populates that instance of the control.
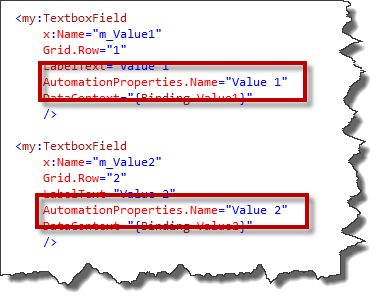
How Do You Fix It? The answer is to specify either AutomationProperties.Id or AutomationProperties.Name on the UserControl. This

Figure 4. Specifying AutomationProperties.Name or AutomationProperties.Id allows correct identification
Sample Project. In order to demonstrate this problem and the fix, I created three versions of the calculator with tests for each:
1. (Pass) Controls directly on the page
2. (Fail) UserControls without AutomationProperties
3. (Pass) UserControls with AutomationProperties
There are subtle differences with how the UIMap.uitest file locates controls between the 3 variations of the test.
I hope this helps. Click here to download the sample application.
-Ben
-- Having trouble with Coded UI tests? Want to run your Coded UI tests from a Team Foundation Server 2010 automated build? Drop us a line at info@benday.com.








