I found a nifty little quirk in ASP.NET Core recently where the
It turns out that it's just a minor difference in how the control is written in the HTML/XML of the view. It's the difference between using "
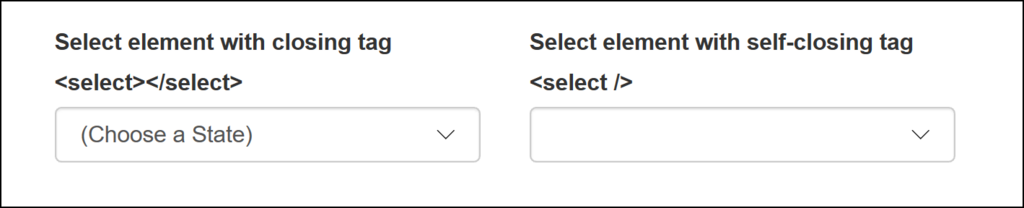
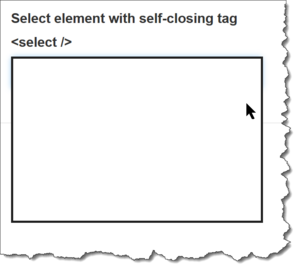
Here's how it looks in the browser.
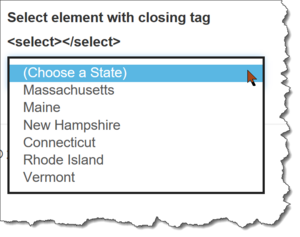
And if you open the dropdown menu, here's what you get.
[caption id="attachment_9587" align="alignnone" width="300"] The select control is broken[/caption]
The select control is broken[/caption]
[caption id="attachment_9588" align="alignnone" width="300"] The select control works[/caption]
The select control works[/caption]
Here's how that looks in the view (cshtml):
<!-- THIS VERSION IS BROKEN --> <select asp-for="StateId2" asp-items="Model.States" class="form-control" /> <!-- THIS VERSION WORKS --> <select asp-for="StateId1" asp-items="Model.States" class="form-control"></select> </div>
So if you run into this problem, just change your self-closing select tag to use a separate closing tag.
I hope this helps.
-Ben