(First off, thanks to my friend Etienne Tremblay for showing me the ApplicationUnderTest + environment variables trick and for teaching me how to make my Coded UI tests not be a total mess. BTW, if you’re in Canada and you’re looking for Coded UI testing help, he’s your man.)
Problem: Visual Studio Coded UI tests are often developed in a developer environment and then run against a test environment. In the case of a WIndows application (WPF, WInforms), the path to the executable might be different between those two environments. In the case of a web application, the URL to the application might be different. How do you launch the application so that the URL or EXE path isn’t hard-coded into the test?
Another Problem: If your Coded UI test fails, how do you ensure that the application or website that you’re trying to test doesn’t get left open and running? Basically, how do you make sure that the Coded UI test cleans up after itself so that, after running a suite of tests, you don’t have 30 zillion windows open?
Solution: Launch the application programmatically using either the BrowserWindow or ApplicationUnderTest utility class. Consider using an environment variable to store the path or URL to the application value separately from the tests.
Discussion:
So the basic idea here is that *don’t* record yourself opening the application and you only record yourself using the already opened app or browser. After you’ve created the recording, you’ll go back and add some code to your Coded UI test class to launch the application programmatically. If you’re testing a web application, you’ll use the BrowserWindow class. If you’re testing a Windows application, you’ll use the ApplicationUnderTest class.
If you use these utility classes, there’s a nice little side effect that the test will clean up after itself and automatically close the application or browser regardless of whether the test passed or failed.
Now, a lot of teams run into problems where they just simply don’t know where the app is going to be on disk or to what URL the web app has been deployed. Programmatically launching the app give you options because now you can read the path from some kind of configuration value that is external to the code of the Coded UI test fixture. I tend to use environment variables because they’re easy and they work really well when you’re running Coded UI tests as part of a Lab Management build.
In the code sample for this blog entry, I’ve created two methods that read environment variables and launch either the web app that I want to test (in this case, bing.com) or a simple ‘Hello, World’ WPF application.
private void LaunchTheWebApp()
{
var url = Environment.GetEnvironmentVariable(
"Benday-CodedUi-Sample-PathToWebSite");
Assert.IsFalse(
String.IsNullOrWhiteSpace(url),
"Url value is empty. The value is '{0}'. Hint: " +
"try rebuilding the solution, then close Visual Studio, " +
"and then reload this solution.",
url);
BrowserWindow.Launch(new Uri(url));
}
private void LaunchTheWindowsApp()
{
var pathToExe = Environment.GetEnvironmentVariable(
"Benday-CodedUi-Sample-PathToHelloWorld");
Assert.IsTrue(
File.Exists(pathToExe),
"Path to exe value does not point to a file that exists. " +
"The value is '{0}'. Hint: try rebuilding the WPF app, " +
" then close Visual Studio, and then reload this solution.",
pathToExe);
ApplicationUnderTest.Launch(pathToExe);
}
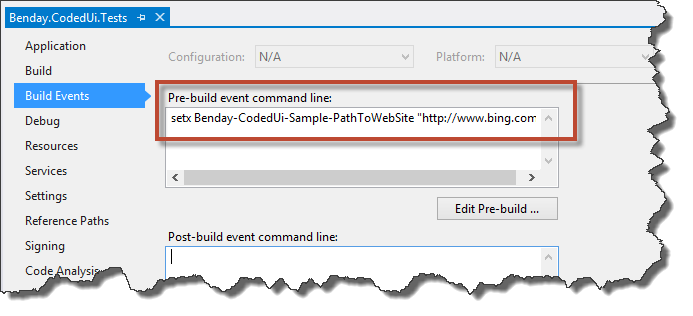
The environment variables get set in the “Pre-build” event for the project. In the sample code, I set the URL in the unit test project and I set the path to the EXE in the pre-build event for the WPF app project. (NOTE: you might have to build the solution once, completely exit Visual Studio 2012, and then reload the solution in order for the environment variable to get picked up.)
I hope this helps. BTW, if you’re looking for a longer example of this and other topics about Coded UI testing, check out the Coded UI Testing module in my Visual Studio 2012 ALM for Developers course at Pluralsight.
-Ben
-- Need help getting going with Coded UI Tests? Lab Management configuration got you down? Looking for some assistance managing your QA process with Microsoft Test Manager? Drop us a line at info@benday.com.